Quand je travaille sur la rapidité d’un WordPress, la première chose que je fais et celle qui aura le plus d’impact est d’installer un plugin de cache, et de bien le configurer.
Evidemment, cela n’empêche pas d’avoir un bon hébergement, et depuis un moment, je ne bosse que sur kinsta pour des sites pro. C’est plus cher qu’un mutualisé OVH, mais ça n’a rien à voir en terme de fonctionnalités, de niveau de support et de rapidité.
Kinsta utilise leur propre plugin de cache, couplé avec CloudFlare en CDN.
On va surtout se concentrer sur les quelques options importantes.
Délai d’expiration
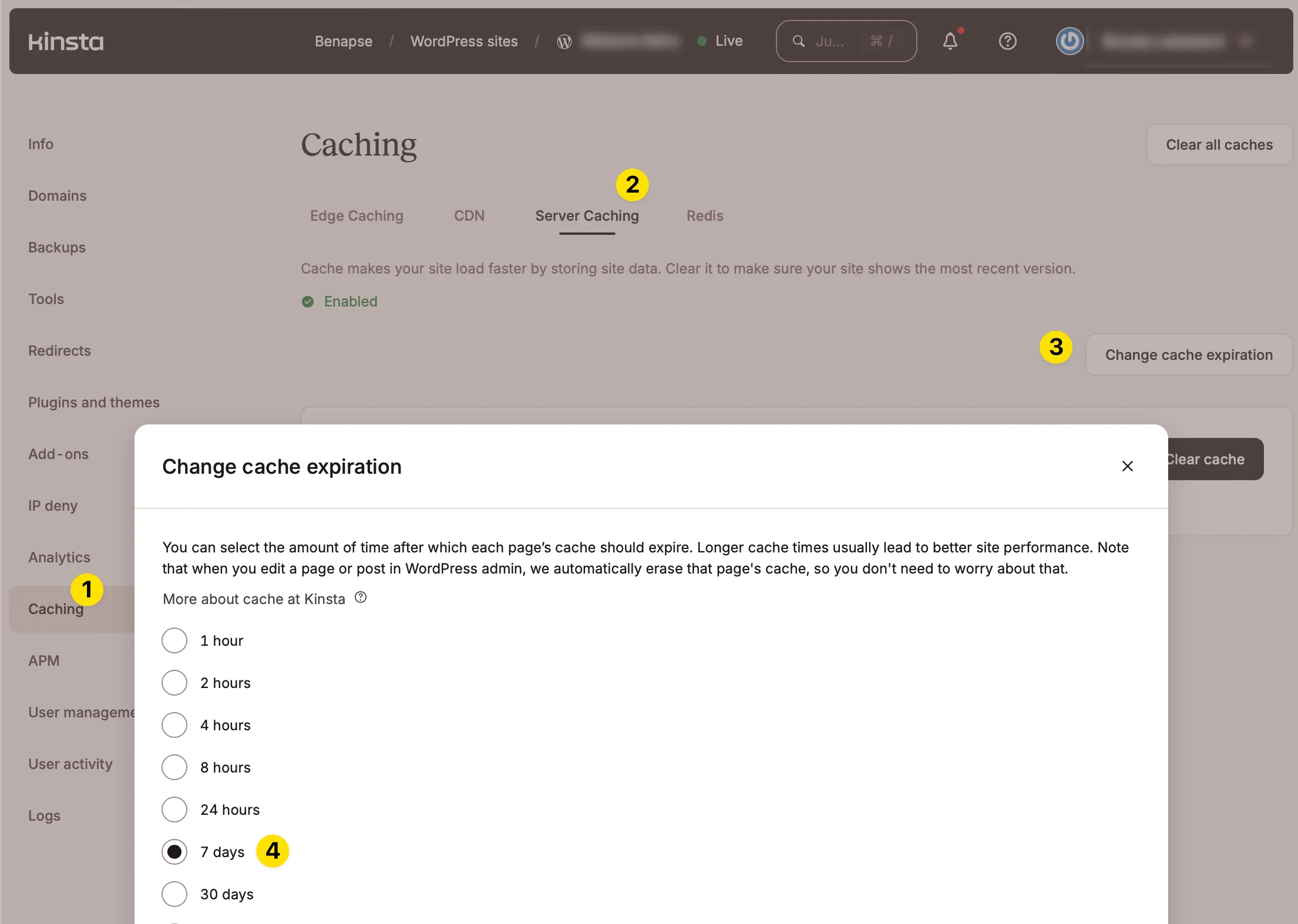
Souvent, on tombe sur des plugins de cache tout juste dézippés, avec tous les paramètres par défaut. Le 1er paramètre à changer est le délai d’expiration. Si le site bouge peu, mettre un cache à 1 semaine plutôt qu’1 heure a du sens. Pas de panique, si vous mettez à jour un article ou une page, WordPress va purger automatiquement le cache de cette page.
Cela se gère ici chez Kinsta :

Cache mobile
J’aime bien différencier les 2, plutôt que d’envoyer le cache desktop aux utilisateurs sur mobile (ou pire, ne pas leur envoyer la version en cache)
La technique ultime : mettre en cache certains paramètres GET
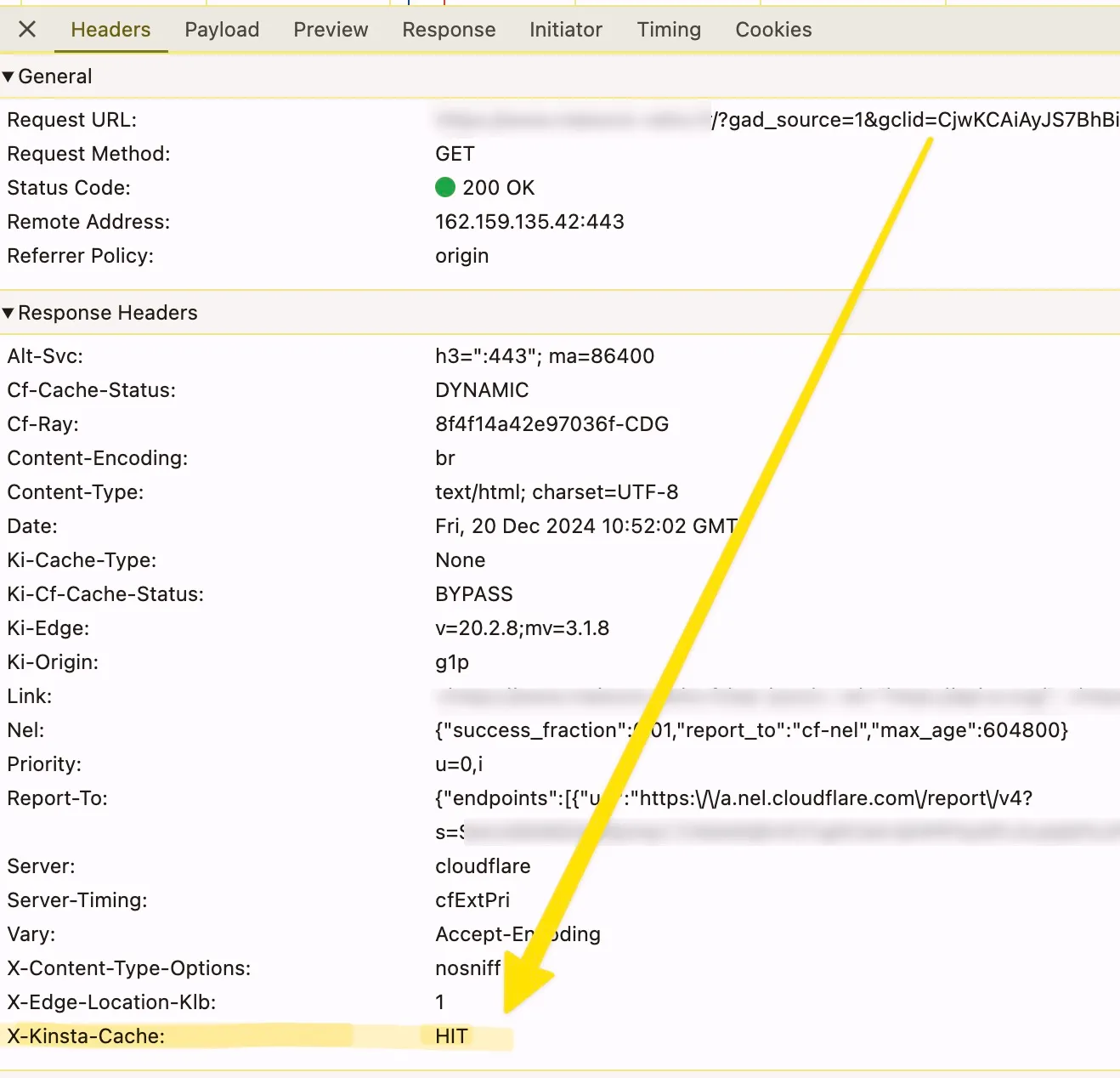
Eh oui, vous avez dû remarqué que par défaut les caches sont désactivés dès qu’un paramètre GET est présent dans l’URL. Ce qui veut dire que tout votre trafic en provenance de Google Ads, d’insta ou de vos newsletters va se voir servir la version lente du site, celle qui met 3 secondes par page 😱
Tout ça à cause de quelques paramètre de tracking comme utm_source gclid
L’astuce consiste donc à ignorer uniquement ces paramètres et à servir la version en cache de la page.
Pour cela, pas d’interface ni de code, car il faut jouer sur les règles nginx du serveur, et on y a pas accès.
Il suffit de demander au support.
Can you add some Nginx rules to force cache on those parameters please : gad_source, gclid, fbclid
Et voilà, en quelques minutes vous allez accélérer la vitesse ressentie pour une bonne partie de vos utilisateurs, et réduire votre consommation de ressources.
Sur certains projets, on est à 80% des pages vues services par le cache :)